Tested HQ: Interfaces for Instant Connection
For this project, Tested HQ needed two applications to incorporate into their business: a desktop application to help researchers find and connect with testers, and a mobile app for testers to respond to researchers, answer research questions, and receive rewards points for their participation. The main focus was to highlight the “instant connection” between researchers and testers within these systems.
Spring 2024
Tools
Figma
Objective
“Design desktop and mobile interfaces to instantly connect TestedHQ’s two user types to gather direct user insights.”
Duration
6 weeks
About Tested HQ
Tested HQ is a research and development company that helps connect product development teams with real users who often interact with their products, mainly power tools and construction equipment. They conduct user interviews, product testing, and questionnaires to help clients better understand the reception of the products they develop.
Preliminary Research & Persona Development
Informed by previous research and resources provided by Tested HQ, I made two personas to help understand the unique user needs and expectations involved in both the Tester and Researcher sides of the Tested HQ research process. These personas helped recenter focus throughout the design process and ensure that these needs were being met.
Tester Persona (Mobile)
Researcher Persona (Desktop)
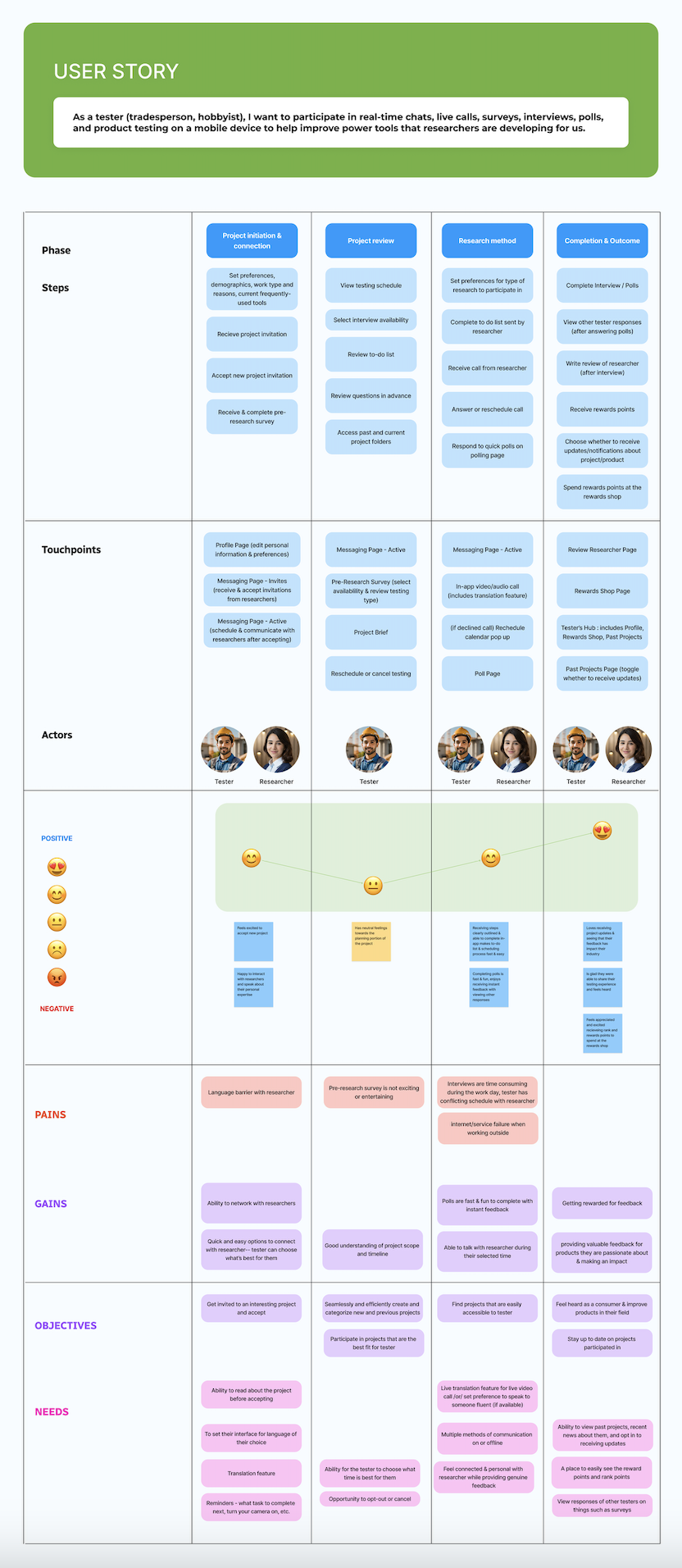
Defining the Journey
With the two personas outlined, journey maps were created to define the steps, touchpoints, and goals of the user and to guide the creation of task flows for each application.
The main goal of these flows was to capture the part of the journey where the testers and the researchers connect.
Low-Fi Wireframes
Focusing on Functionality
Guided by the task flows and user needs, low-fi sketches were created to outline the functionality of the applications before designing the UI.
Some goals of the mobile interface were to be easily legible in outdoor conditions, streamline the intuitive completion of tasks, and gamify answering research.
The desktop interface was designed with the researcher’s tasks in mind, putting information at the forefront and allowing for the organization of filters, project goals, candidates, and communication nested within separate projects.
Mid-Fi Wireframes
Tester Interface (Mobile)
The mobile tester interface is designed to be easily navigable and quickly understandable on the move. A bright interface accompanies large buttons, simple bottom navigation, and communication functionality similar to those that the users are already familiar with.
Researcher Interface (Desktop)
The desktop researcher interface is designed to aid with the organization and overseeing of the testers. The tester search page contains filters, a project details area, and an expanded tester profile, making it easy to find the perfect fit for any research project. All testers involved with a project can be contacted on the project communication page.
Validation Through Usability Testing
Rough Figma prototypes were used at this stage to test the functionality and flow of the application. I facilitated user testing through the prototypes, observing points of confusion in the user’s actions, asking questions, and listening to any feedback they provided.